Version: 5.x
vm-menu-radio
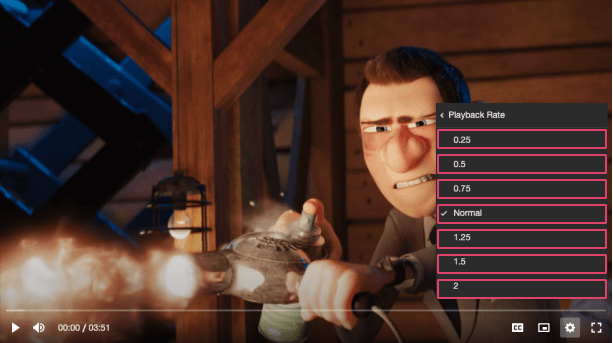
Menu radio buttons are presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time.
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
badge | This can provide additional context about the value. For example, if the option is for a set of video qualities, the badge could describe whether the quality is UHD, HD etc. | string ∣ undefined | undefined |
checkIcon | The URL to an SVG element or fragment to load. | string ∣ undefined | 'check' |
checked | Whether the radio item is selected or not. | boolean | false |
icons | The name of an icon library to use. Defaults to the library defined by the icons player property. | string ∣ undefined | undefined |
label (required) | The title of the radio item displayed to the user. | string | undefined |
value (required) | The value associated with this radio item. | string | undefined |
Events#
| Event | Description | Type |
|---|---|---|
vmCheck | Emitted when the radio button is selected. | CustomEvent<void> |
