Version: 5.x
vm-settings
A container for a collection of submenus and options for the player. On desktop, the settings
is displayed as a small popup menu (scroll appears if height >= maxHeight) on the bottom
right-hand side of a video player, or slightly above the right-hand side of an audio player. On
mobile, the settings is displayed as a bottom sheet.
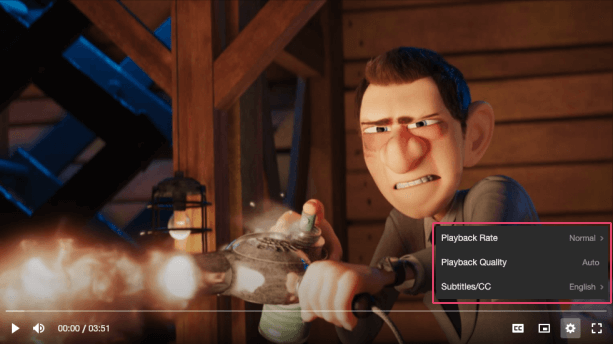
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
active | Whether the settings menu is opened/closed. | boolean | false |
pin | Pins the settings to the defined position inside the video player. This has no effect when the view is of type audio (always bottomRight) and on mobile devices (always bottom sheet). | "bottomLeft" ∣ "bottomRight" ∣ "topLeft" ∣ "topRight" | 'bottomRight' |
Methods#
| Method | Description | Signature |
|---|---|---|
setController | Sets the controller responsible for opening/closing this settings menu. | setController(controller: SettingsController) => Promise<void> |
Slots#
| Slot | Description |
|---|---|
| Used to pass in the body of the settings menu, which usually contains submenus. |
CSS Custom Properties#
| Name | Description |
|---|---|
--vm-settings-border-radius | The border radius of the settings menu. |
--vm-settings-max-height | The max height of the settings menu. |
--vm-settings-padding | The padding inside the settings menu. |
--vm-settings-scroll-thumb-color | The color of the settings scrollbar thumb. |
--vm-settings-scroll-track-color | The color of the settings scrollbar track. |
--vm-settings-scroll-width | The width of the settings scrollbar. |
--vm-settings-shadow | The shadow cast around the settings menu frame. |
--vm-settings-transition | The CSS transitions for the settings menu. |
--vm-settings-width | The width of the settings menu on desktop. |
