Version: 5.x
vm-menu-radio-group
This component is responsible for containing and managing menu items and submenus. The menu is ARIA friendly by ensuring the correct ARIA properties are set, and enabling keyboard navigation when it is focused.
You can use this component if you'd like to build out a custom settings menu. If you're looking
to only customize the content of the settings see vime-settings, and if you
want an easier starting point see vime-default-settings.
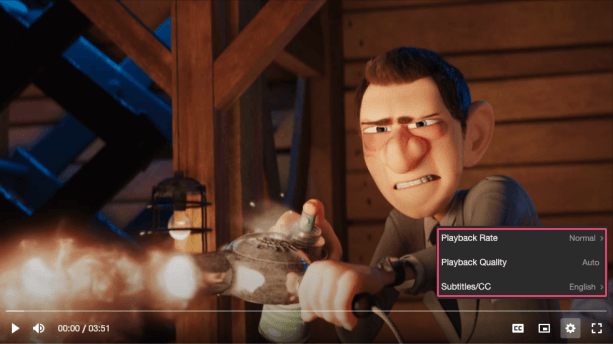
Visual#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.html
example.ts
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
value | The current value selected for this group. | string ∣ undefined | undefined |
Events#
| Event | Description | Type |
|---|---|---|
vmCheck | Emitted when a new radio button is selected for this group. | CustomEvent<void> |
Slots#
| Slot | Description |
|---|---|
Used to pass in radio buttons (vm-menu-radio). |
