Version: 5.x
vm-default-ui
This component is a shorthand way to setup the entire default vime user interface, such as controls, settings, captions and so on.
Visuals#
There are also alternative interfaces for live media, and the light player theme, but they're not shown here for the sake of brevity.
Audio#

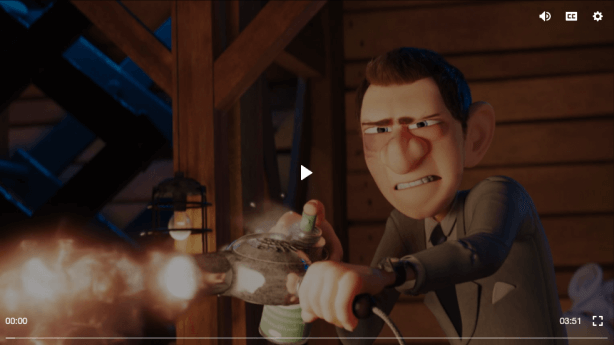
Desktop Video#

Mobile Video#

Usage#
- HTML
- React
- Vue
- Svelte
- Stencil
- Angular
example.vue
example.svelte
example.html
Properties#
| Property | Description | Type | Default |
|---|---|---|---|
noCaptions | Whether the custom captions UI should not be loaded. | boolean | false |
noClickToPlay | Whether clicking the player should not toggle playback. | boolean | false |
noControls | Whether the custom default controls should not be loaded. | boolean | false |
noDblClickFullscreen | Whether double clicking the player should not toggle fullscreen mode. | boolean | false |
noLoadingScreen | Whether the default loading screen should not be loaded. | boolean | false |
noPoster | Whether the custom poster UI should not be loaded. | boolean | false |
noSettings | Whether the custom default settings menu should not be loaded. | boolean | false |
noSpinner | Whether the custom spinner UI should not be loaded. | boolean | false |
Slots#
| Slot | Description |
|---|---|
| Used to extend the default user interface with custom UI components. |
